前言
Markdown是一种可以使用普通文本编辑器编写的标记语言,广泛应用于各大博客、网站,其格式规范,样式较为统一,编写起来也特别方便。同时,Markdown还可以与Html标签可以很好地结合起来,渲染效果非常棒。本站大部分文章都是使用Markdown进行编写的。但是在平常的学习工作中,我们又不得不接触大量的Word文档(即.doc、.docx等格式),有时,word与markdown之间的转换就成为了一个令人棘手的问题。
网络上会有不少的相关教程和工具,但是大部分都只能转换较为简单的文档,如果遇到像复杂表格,就无能为力了。
当然word转换为markdown要保留文本的格式有一个前提,那就是你需要使用word的标题属性。单纯的字号放大没有用的。

初步转换
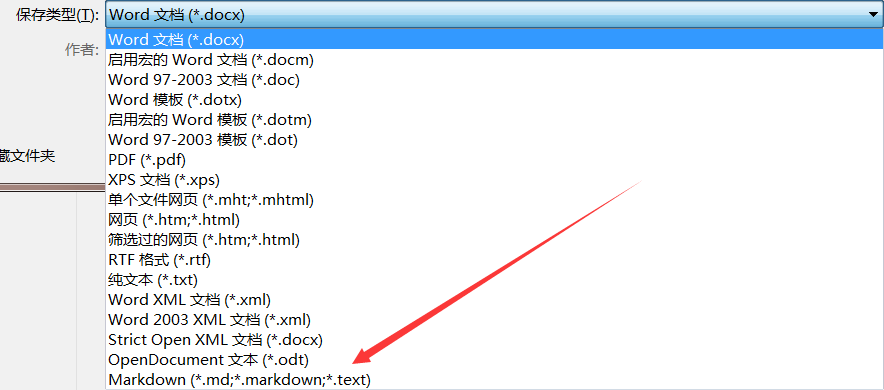
初步转换比较简单,这里介绍一款Office Word的插件文件->另存为,可以找到markdown格式,点击保存就自动转换完成了。

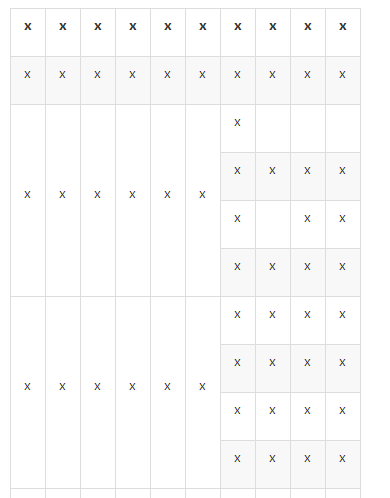
保存完毕后,我们会发现基本没有什么问题。除了合并过单元格的表格...我们知道Markdown的原生表格是使用横竖线表示的,没办法弄出合并效果。如果想要复杂表格,需要使用内嵌Html的方式。
导出复杂表格html
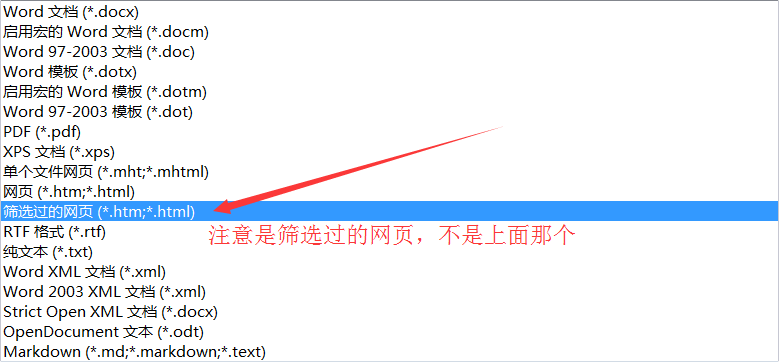
幸运的是,Word本身就可以导出html。我们直接新建一个文档,然后复制表格过去,选择保存为筛选过的网页。注意别选择网页,两者的区别是前者没有很多多余的标签,而后者为了能够再转换为Word.docx格式,保留了大量我们并不需要的标签。

清理html标签
这样保存下来的html文件,还是有大量的样式效果,一般的markdown渲染器可能不支持,因此我们还可以进一步地进行标签的删除。你可以写一串正则表达式来进行过滤,像一些style属性能删则删、<a>标签有的我们也不需要。当然,自己处理起来还是有些麻烦的,这里介绍一个网页 HTML标签清洗
功能非常强大,网页上介绍举了一个例子,输入<p class="funny" onlick="alert('LOL')">bla bla</p> 直接输出<p>bla bla</p>,很多不需要的内容直接清理干净了。我们只需要将<table>标签部分进行清理即可。清理完了如果觉得太占版面还可以随便找个html压缩工具压缩一下(也就是删掉换行)。
整理文档
接下来,只需要将清理过的<table>代码复制到markdown文档中,即可正常显示了。如果觉得宽度有点窄,可以给table标签添加一个width属性,设置宽度。最后再进行一些微调就OK了。
<table width="800">






Comments | 1 条评论
学到了